HTML lists enable web developers to group a set of related items together.
Unordered HTML List
An unordered list is created with the <ul> tag, and each list item is marked with the <li> tag.
By default, the list items are displayed with bullets, which are small black circles.
<ul>
<li>Unordered List Item</li>
<li>Unordered List Item</li>
<li>Unordered List Item</li>
</ul>
Specify List Item Marker
The CSS list-style-type property determines the style of the marker for list items. It can be assigned one of the following values:
disccirclesquarenone
Marker Example: disc
<ul style="list-style-type:disc;">
<li>Unordered List Item</li>
<li>Unordered List Item</li>
<li>Unordered List Item</li>
</ul> 
Marker Example: circle
<ul style="list-style-type:circle;">
<li>Unordered List Item</li>
<li>Unordered List Item</li>
<li>Unordered List Item</li>
</ul> 
Marker Example: square
<ul style="list-style-type:square;">
<li>Unordered List Item</li>
<li>Unordered List Item</li>
<li>Unordered List Item</li>
</ul>
Marker Example: none
<ul style="list-style-type:none;">
<li>Unordered List Item</li>
<li>Unordered List Item</li>
<li>Unordered List Item</li>
</ul>
HTML Ordered Lists
The HTML <ol> tag is used to create an ordered list, which can be either numerical or alphabetical.
An ordered list begins with the <ol> tag, and each item in the list is denoted by the <li> tag.
By default, the list items are numbered.
<ol>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
</ol> 
The type Attribute
The type attribute of the <ol> tag specifies the type of marker used for the list items.
Numbers
<ol type="1">
<li>Ordered List Item</li>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
</ol>
Uppercase Letters
<ol type="A">
<li>Ordered List Item</li>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
</ol> 
Lowercase Letters
<ol type="a">
<li>Ordered List Item</li>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
</ol>
Uppercase Roman Numbers
<ol type="I">
<li>Ordered List Item</li>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
</ol> 
Lowercase Roman Numbers
<ol type="i">
<li>Ordered List Item</li>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
</ol> 
Control List Counting - start attribute
By default, an ordered list will start counting from 1. If you want to start counting from a specified number, you can use the start attribute:
<ol start="12">
<li>Ordered List Item</li>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
</ol> 
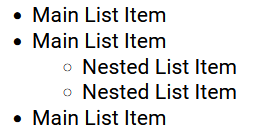
Nested HTML Lists
Lists can be nested, meaning a list can be contained within another list.
<ul>
<li>Main List Item</li>
<li>Main List Item
<ul>
<li>Nested List Item</li>
<li>Nested List Item</li>
</ul>
</li>
<li>Main List Item</li>
</ul> 
Note: A list item <li> can contain a nested list as well as other HTML elements such as images, links, and more.
Aligning List Items Horizontally with CSS
You can align list items horizontally via CSS. This approach is commonly used to create navigation menus for websites.
Example List
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>Example CSS for Horizontal List
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #000000;
}
li {
float: left;
}
li a {
display: block;
color: yellow;
text-align: center;
padding: 5px 10px;
text-decoration: none;
}
li a:hover {
background-color: #555555;
}
</style>The above codes will result in a navigation menu as shown in the below preview.
![]()
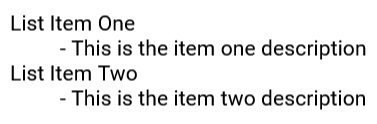
HTML Description Lists
A description list comprises terms, each accompanied by a corresponding description.
In HTML, the <dl> tag delineates the description list, <dt> tags denote the terms, and <dd> tags describe each term.
<dl>
<dt>List Item One</dt>
<dd>- This is the item one description</dd>
<dt>List Item Two</dt>
<dd>- This is the item two description</dd>
</dl> 
Please check below options for the links to our previous or next tutorial.
