An inline frame is used to integrate another document (webpage) into the current HTML document (webpage).
The HTML <iframe> tag defines an inline frame.
<iframe src="url" title="description"></iframe>
It is recommended to include a title attribute for the <iframe>. Screen readers utilize this attribute to announce the content of the iframe.
Iframe - Height and Width
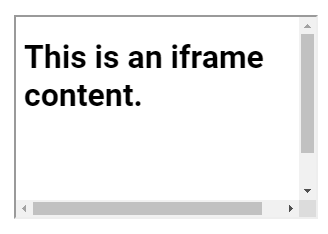
You can specify the size of the iframe using the height and width attributes.
By default, the height and width are specified in pixels.
<iframe src="page.html" height="200" width="300" title="Iframe Example"></iframe> 
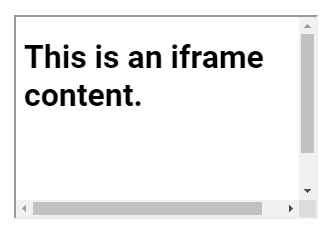
Alternatively, you can utilize the style attribute and apply the CSS height and width properties.
<iframe src="page.html" style="height:200px;width:300px;" title="Iframe Example"></iframe> Iframe Border
By default, an iframe includes a border.
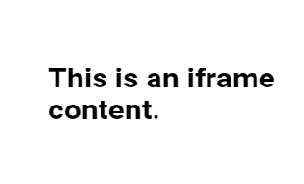
To eliminate the border, apply the style attribute and utilize the CSS border property.
<iframe src="page.html" style="border:none;" title="Iframe Example"></iframe>
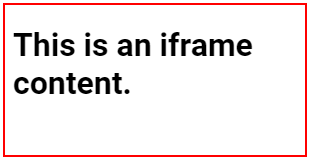
CSS allows you to modify the size, style, and color of the iframe's border as well.
<iframe src="page.html" style="border:2px solid red;" title="Iframe Example"></iframe> 
Iframe - Link Target
An iframe can serve as the target frame for a link.
The target attribute of the link should correspond to the name attribute of the iframe.
<iframe src="page.html" name="iframe_name" title="Iframe Example"></iframe>
<p><a href="https://www.example.com" target="iframe_name">Example.com</a></p>
Please check below options for the links to our previous or next tutorial.
