In this tutorial, you will learn various CSS properties, which are used to create texts effects.
These are:
text-justify:Controls the alignment and spacing of justified text.text-overflow:Determines how to handle content that overflows the boundaries of its container.word-wrap:Allows long words to break and wrap onto the next line.word-break:Defines rules for breaking lines in non-CJK(Chinese, Japanese, Korean) scripts.writing-mode:Specifies the direction in which lines of text are laid out, either horizontally or vertically.
CSS Text Justify
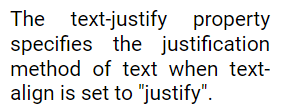
The text-justify property determines how text is justified when text-align is set to justify.
In the below example, the text is justified by adjusting the spacing between words.
div {
text-align: justify;
text-justify: inter-word;
}
text-justify Property Values
auto:The browser automatically selects the justification method.inter-word:Adjusts the spacing between words to justify the text.inter-character:Adjusts the spacing between characters to justify the text.none:Disables any justification adjustments.initial:Resets the property to its default value.inherit:Inherits the value from the parent element.
CSS Text Overflow
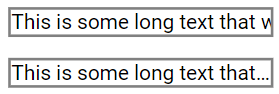
The CSS text-overflow property determines how content, which overflows its container, is visually displayed to the user.
p.one {
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
}
p.two {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
} In first case, the overflowing text is clipped, while in the second case, the overflowing text is hidden and an ellipsis is added in the end, as you can see in the below preview.

text-overflow Property Values
clip:The default value. The text is clipped, and any overflowed content is not visible or accessible.ellipsis:Displays an ellipsis ("...") to indicate that the text has been clipped.string:Allows you to specify a custom string that will be used to represent the clipped text.initial:Resets the text-overflow property to its default value.inherit:Inherits the text-overflow property value from its parent element.
CSS Word Wrapping
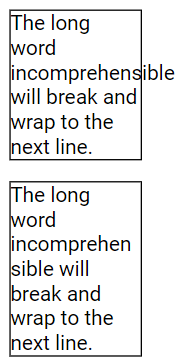
The CSS word-wrap property enables long words to be broken and wrapped onto the next line.
p.one {
word-wrap: normal;
}
p.two {
word-wrap: break-word;
}
word-wrap Property Values
normal:Breaks words only at natural break points, such as spaces or hyphens. This is the default behavior.break-word:Forces the breaking of unbreakable words, allowing them to wrap to the next line if necessary.initial:Resets the word-break property to its default value.inherit:Inherits the word-break property value from its parent element.
CSS Word Breaking
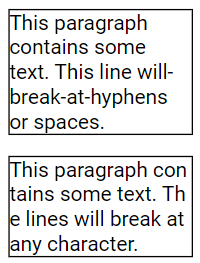
The CSS word-break property defines the rules for breaking lines of text.
p.one {
word-break: keep-all;
}
p.two {
word-break: break-all;
}
word-break Property Values
normal:The default setting, which applies standard line-breaking rules based on the language and script.break-all:Forces words to break at any character to prevent overflow, even if it disrupts the natural word flow.keep-all:Prevents word breaks in Chinese, Japanese, and Korean (CJK) text. For non-CJK text, it behaves like the normal value.break-word:Similar to break-all, but allows for breaking at arbitrary points to prevent overflow without necessarily breaking words at every character.initial:Resets the property to its default value.inherit:Inherits the property value from its parent element.
CSS Writing Mode
The CSS writing-mode property specifies whether lines of text are laid out horizontally or vertically.
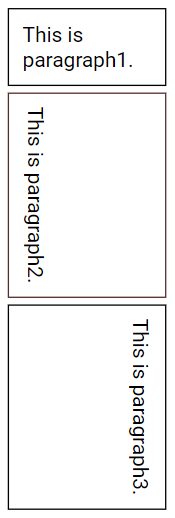
The following example shows some different writing modes:
p.one {
writing-mode: horizontal-tb;
}
p.two {
writing-mode: vertical-lr;
}
p.three {
writing-mode: vertical-rl;
}
writing-mode Property Values
horizontal-tb:Content flows horizontally from left to right and vertically from top to bottom.vertical-rl:Content flows vertically from top to bottom and horizontally from right to left.vertical-lr:Content flows vertically from top to bottom and horizontally from left to right.
