The CSS height and width properties are utilized to define the dimensions of an element.
The height and width properties do not account for padding, borders, or margins. They define the dimensions of the content area inside the element, excluding padding, borders, and margins.
div {
width: 200px;
height: 150px;
}
In this example:
- The
widthproperty sets the width of thedivelement to 200 pixels. - The
heightproperty sets the height of thedivelement to 150 pixels.
CSS height and width Values
The height and width properties can have the following values:
auto:This is the default value. The browser calculates the height and width automatically.length:Defines the height/width using fixed units such as px, cm, etc.% (percentage):Defines the height/width as a percentage of the containing block.initial:Sets the height/width to its default value.inherit:The height/width is inherited from the parent element's value.
CSS height and width Examples
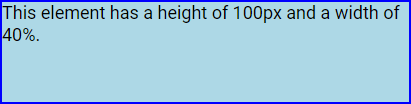
div {
height: 100px;
width: 40%;
}
In this example:
- The
heightproperty sets the height of thedivelement to 100 pixels. - The
widthproperty sets the width of thedivelement to 40% of the available parent container width.
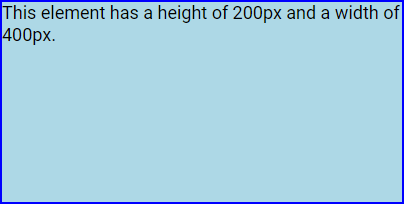
div {
height: 200px;
width: 400px;
}
In this example:
- The
heightproperty sets the height of thedivelement to 200 pixels. - The
widthproperty sets the width of thedivelement to 400 pixels.
CSS max-height Property
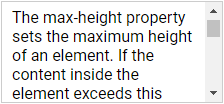
The max-height property sets the maximum limit for the height of an element. When the content exceeds this limit, the overflow behavior is managed by the overflow property. If the content is within the specified maximum height, the max-height property has no impact.
Note: The max-height restricts the height property from exceeding its value. In cases where both height and max-height are specified, the value of max-height takes precedence over height.
div {
height: 200px;
max-height: 100px;
overflow: auto;
}
In this example:
- The
max-heightproperty sets the maximum height of thedivelement to 100 pixels, even if theheightis set to 200 pixels. - The
overflow: autoproperty is applied to handle any overflow content by adding a scrollbar when necessary.
CSS max-width Property
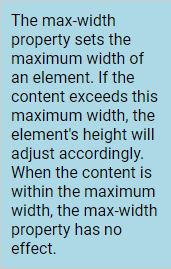
The max-width property sets the maximum width of an element. If the content exceeds this maximum width, the element's width will adjust accordingly. When the content is within the maximum width, the max-width property has no effect.
Note: The max-width property prevents the width property from exceeding its value. If both width and max-width are specified, the max-width property will take precedence.
div {
width: 200px;
max-width: 150px;
}
In this example:
- The
max-widthproperty sets the maximum width of thedivelement to 150 pixels., even if thewidthis set to 200 pixels.
CSS min-height Property
The min-height property sets the minimum height of an element. If the content is smaller than the specified minimum height, the element will be resized to meet the minimum height. If the content exceeds the minimum height, the min-height property does not affect the element.
Note: The min-height property ensures that the height property does not fall below the specified minimum height. If both height and min-height are defined, the min-height property takes precedence.
div {
height: 50px;
min-height: 100px;
}
In this example:
- The
min-heightproperty sets the minimum height of thedivelement to 100 pixels, even if theheightis set to 50 pixels. Also, thedivelement will be at least 100px tall, even if the content inside is smaller.
CSS min-width Property
The min-width property sets the minimum width of an element. If the content is smaller than the specified minimum width, the element will be resized to meet the minimum width. If the content exceeds the minimum width, the min-width property does not affect the element.
Note: The min-width property ensures that the width property does not fall below the specified minimum width. If both width and min-width are defined, the min-width property takes precedence.
div {
width: 100px;
min-width: 200px;
}
In this example:
- The
min-widthproperty sets the minimum width of thedivelement to 200 pixels, even if thewidthis set to 100 pixels. Also, thedivelement will be at least 200px wide, even if the content inside is smaller.
CSS Width and Height Properties Summary
height:Defines the height of an element.max-height:Defines the maximum height of an element.max-width:Defines the maximum width of an element.min-height:Defines the minimum height of an element.min-width:Defines the minimum width of an element.width:Defines the width of an element.
Please check below options for the links to our previous or next tutorial.
