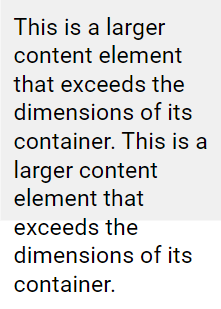
The CSS overflow property determines how content within an element should behave when it exceeds the boundaries of its container. As you can see in the below preview the content element is exceeding the dimensions of its container.

Now we will see how to use the overflow property to mange the overflow of the content element within CSS container.
The overflow property in CSS offers several options for managing content that exceeds the dimensions of an element:
visible:This is the default behavior where overflow is not clipped, and content renders outside the element's box if it exceeds the boundaries. This behavior is shown in the above preview.hidden:Overflow is clipped, causing any content that extends beyond the element's dimensions to be hidden from view.scroll:Overflow is clipped and a scrollbar is added to allow users to scroll and view the content that exceeds the element's boundaries.auto:Similar to scroll, but scrollbars are added only when necessary. If the content fits within the element's dimensions, no scrollbars are displayed; otherwise, scrollbars appear for navigation.
Note: the CSS overflow property applies exclusively to block-level elements that have a defined height. Additionally, in OS X Lion (on Mac), scrollbars are initially hidden by default and will only appear when actively in use, even if the element's CSS is set to overflow: scroll.
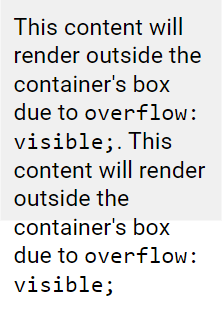
overflow: visible
By default, CSS elements have visible overflow behavior, which means content extends beyond the element's box without clipping.
.container {
width: 150px;
height: 150px;
overflow: visible;
background-color: #f0f0f0;
}In the above code, due to overflow: visible; set on the element having class .container, the inside content, exceeding the container size, will render outside the boundaries of .container without being clipped, as you can see in the below preview.

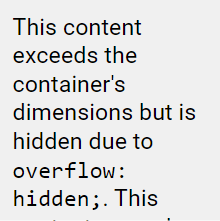
overflow: hidden
When overflow is set to hidden, any content that exceeds the dimensions of the element is clipped, meaning it is not visible beyond the element's box.
.container {
width: 150px;
height: 150px;
overflow: hidden;
background-color: #f0f0f0;
}In this example, overflow: hidden; specifies that any content inside the element having class .container that exceeds its dimensions will be clipped and hidden. You can see the below preview.

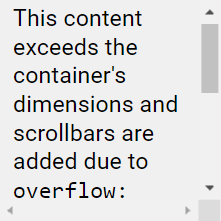
overflow: scroll
When overflow is set to scroll, content that exceeds the dimensions of its container is clipped, and scrollbars are added to navigate within the box.
Note: Scrollbars will appear both horizontally and vertically, regardless of whether scrolling is necessary in both directions.
.container {
width: 150px;
height: 150px;
overflow: scroll;
background-color: #f0f0f0;
}The above code adds scrollbars horizontally and vertically within the element having class .container to view the entire content that extends beyond its boundaries.

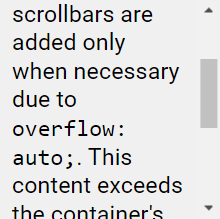
overflow: auto
The auto value for the overflow property behaves similarly to scroll, but it adds scrollbars only when the content exceeds the dimensions of its container, necessitating scrolling.
.container {
width: 150px;
height: 150px;
overflow: auto;
background-color: #f0f0f0;
}
The above example demonstrates how overflow: auto; dynamically adds scrollbars to navigate content within a fixed-size container, ensuring a clean interface by showing scrollbars only when they are needed (vertical only in the above example).
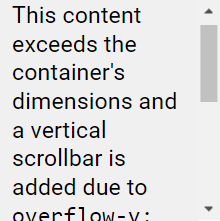
overflow-x and overflow-y
The overflow-x and overflow-y properties allow you to control how overflowed content is handled horizontally and vertically within an element:
overflow-x:Determines how content should behave when it overflows along the horizontal axis (left and right edges).overflow-y:Determines how content should behave when it overflows along the vertical axis (top and bottom edges).
.container {
width: 150px;
height: 150px;
overflow-x: hidden;
overflow-y: scroll;
background-color: #f0f0f0;
}
CSS Overflow Properties
overflow:Defines how content behaves when it overflows the boundaries of its container.overflow-wrap:Determines whether the browser can break lines to prevent overflow of long words within a container.overflow-x:Controls the handling of content overflowing the left and right edges of an element.overflow-y:Controls the handling of content overflowing the top and bottom edges of an element's content area.
Please check below options for the links to our previous or next tutorial.
