Selecting the right font significantly influences how readers experience a website.
An appropriate font can establish a strong brand identity.
Choosing a font that is easy to read is crucial. The font enhances the value of your text. Additionally, selecting the correct color and text size for the font is important.
The CSS font-family Property
In CSS, the font-family property is used to specify the font for text within an element.
If a font name consists of more than one word, it must be enclosed in quotation marks, like "Times New Roman".
The font-family property should include multiple font names as a "fallback" system to ensure maximum compatibility across different browsers and operating systems. Start with the preferred font and end with a generic family. If the preferred fonts are not available, the browser will use a similar font from the generic family.
Generic Font Families
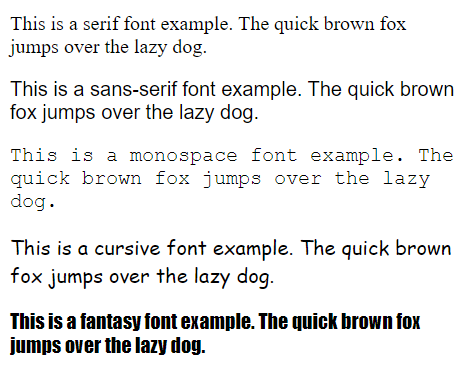
Generic font families in CSS are broad categories of fonts that help maintain consistent text appearance across different devices. Here are the five generic font families along with examples:
.serif {
font-family: 'Times New Roman', Times, serif;
}
.sans-serif {
font-family: Arial, Helvetica, sans-serif;
}
.monospace {
font-family: 'Courier New', Courier, monospace;
}
.cursive {
font-family: 'Comic Sans MS', cursive;
}
.fantasy {
font-family: Impact, fantasy;
}
CSS Web Safe Fonts
Web safe fonts refer to fonts that are widely available across various operating systems and devices, ensuring consistent display and readability for web content. These fonts are considered safe choices because they are pre-installed on the majority of devices and are therefore more likely to render correctly for users.
Best Web Safe Fonts for HTML and CSS
Arial (sans-serif)Verdana (sans-serif)Times New Roman (serif)Georgia (serif)Courier New (monospace)
Arial (sans-serif)
Arial is indeed a widely used font, especially for online and printed media. It's popular because of its readability and availability across different operating systems. It's often chosen as a default font in many applications, including Google Docs, for its clarity and compatibility.
p {
font-family: Arial, sans-serif;
}
Verdana (sans-serif)
Verdana is a highly popular font known for its excellent readability, even at small sizes.
p {
font-family: Verdana, sans-serif;
}
Times New Roman (serif)
Times New Roman is one of the most recognizable fonts globally, known for its professional appearance and widespread use in newspapers and news websites. It is also the primary font for Windows devices and applications.
p {
font-family: "Times New Roman", serif;
}
Georgia (serif)
Georgia is an elegant serif font known for its excellent readability across different font sizes, making it an ideal choice for mobile-responsive design.
p {
font-family: Georgia, serif;
} 
Courier New (monospace)
Courier New is the most widely used monospace serif font, frequently employed in coding displays. It serves as the default font for many email providers and is the standard choice for movie screenplays.
p {
font-family: "Courier New", monospace;
}
Note: Before publishing your website, it's crucial to check how your fonts appear on different browsers and devices. Always use fallback fonts to ensure consistent text display.
Fallback Fonts
To ensure your text displays consistently across different browsers and operating systems, always include a list of similar "backup fonts" in the font-family property. This allows the browser to try each font in the list until it finds one that is available. Always end the list with a generic font family name to ensure a fallback option.
div {
font-family: 'Roboto', 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}This example demonstrates a simple approach to using fallback fonts in CSS.

CSS Font Style
The font-style property is primarily used to specify italic text.
This property has three values:
normal:The text is displayed normally.italic:The text is displayed in italics.oblique:The text is displayed with a slant (similar to italic, but less widely supported).
.normal-text {
font-style: normal;
}
.italic-text {
font-style: italic;
}
.oblique-text {
font-style: oblique;
}This example shows how to apply and differentiate between the different values of the font-style property in CSS.

Font Weight
The font-weight property in CSS is used to specify the weight (or boldness) of the font. This property allows you to control the thickness of the text, which can be useful for emphasizing certain parts of your content.
.normal-weight {
font-weight: normal;
}
.bold-weight {
font-weight: bold;
}
.light-weight {
font-weight: 300;
}
Font Variant
The term "font variant" refers to a specific style variation within a typeface family. This includes different weights (bold, light), styles (italic, oblique), and other modifications (small caps, all caps).
.a {
font-variant: normal;
}
.b {
font-variant: small-caps;
}
CSS Font Size
The font-size property controls the size of the text. Managing text size is crucial in web design. However, avoid using font size adjustments to make paragraphs look like headings or vice versa. Always use the appropriate HTML tags, such as <h1> to <h6> for headings and <p> for paragraphs.
The font-size value can be an absolute or relative size.
Absolute Size:
- Sets the text to a specific size.
- Does not allow users to change the text size in all browsers, which is bad for accessibility.
- Useful when the physical size of the output is known.
Relative Size:
- Sets the size relative to surrounding elements.
- Allows users to change the text size in browsers.
Note: By default, if you do not specify a font size, the default size for normal text, such as paragraphs, is typically 16px (which is equivalent to 1em).
Font Size With Pixels
Using pixels (px) to set the text size gives you precise control over the size of your text.
h1 {
font-size: 30px;
}
h2 {
font-size: 24px;
}
p {
font-size: 18px;
}
Note: When you use pixels for font sizes (font-size: 16px;, for example), you can still use the zoom tool in your browser to resize the entire page.
Font Size With em
- To allow users to resize text using the browser menu, many developers use em instead of pixels.
- 1em is equal to the current font size. The default text size in browsers is 16px, so the default size of 1em is 16px.
- The size in pixels can be converted to em using this formula: pixels / 16 = em.
h1 {
font-size: 1.875em;
}
h2 {
font-size: 1.5em;
}
p {
font-size: 1.125em;
}
In the example:
- The text size in em is the same as the previous example in pixels. However, using em allows for the adjustment of text size in all browsers.
Combination of Percent and em
The solution that works in all browsers is to set a default font size in percent for the <body> element.
body {
font-family: roboto;
font-size: 100%;
}
h1 {
font-size: 150%
}
p {
font-size: 1.125em;
}
Responsive Font Size
The text size can be set with a vw unit, which stands for "viewport width". The viewport is the browser window size. 1vw represents 1% of the viewport width. For example, if the viewport is 50cm wide, 1vw would be 0.5cm.
h1 {
font-size: 3vw;
}
h2 {
font-size: 2vw;
}
p {
font-size: 1.6vw;
} Google Fonts
If you prefer not to use any of the standard fonts available in HTML, you can use Google Fonts.
Google Fonts are free to use and offer a selection of more than 1000 fonts to choose from.
To use Google Fonts, you can add a special style sheet link in the <head> section of your HTML document and then refer to the font in your CSS.
<head>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>body {
font-family: Arial, sans-serif;
font-size: 16px;
}
h1 {
font-family: 'Roboto', sans-serif;
font-size: 2.5em;
}
p {
font-family: 'Roboto', sans-serif;
font-size: 1em;
} 
Here's an example of how to use the "Poppins" font from Google Fonts in your HTML document:
<head>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
</head>body {
font-family: Arial, sans-serif;
font-size: 16px;
}
h1 {
font-family: 'Poppins', sans-serif;
font-size: 2.5em;
}
p {
font-family: 'Poppins', sans-serif;
font-size: 1em;
}
Multiple Google Fonts
To use multiple Google Fonts, simply separate the font names with a pipe character (|), like this:
<head>
<link href="https://fonts.googleapis.com/css2?family=Poppins|Roboto&display=swap" rel="stylesheet">
</head>body {
font-family: Arial, sans-serif;
font-size: 16px;
}
h1 {
font-family: 'Poppins', sans-serif;
font-size: 2.5em;
}
p {
font-family: 'Roboto', sans-serif;
font-size: 1.5em;
}
Styling Google Fonts
You can style Google Fonts as you like, with CSS!
body {
font-family: Arial, sans-serif;
font-size: 16px;
text-shadow: 5px 5px 5px #ababab;
}
h1 {
font-family: 'Poppins', sans-serif;
font-size: 2em;
}
p {
font-family: 'Roboto', sans-serif;
font-size: 1.5em;
}
Enabling Font Effects
Google also provides various font effects that you can use.
First, add effect=effectname to the Google Fonts API link. Then, add a special class name to the element that will use the effect. The class name always starts with font-effect and ends with the effect name.
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto&effect=neon|outline" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<h1 class="font-effect-neon">Heading with Neon Effect</h1>
<p class="font-effect-outline">Paragraph with Outline Effect.</p>
</body>
</html>
Font Pairing Rules
Font pairing involves choosing and using fonts that complement each other effectively in design. Here are some rules and considerations for font pairing:
- Contrast is Key: Pair fonts that have contrasting styles. For example, pairing a serif font with a sans-serif font often works well because of their inherent differences in letterforms.
- Hierarchy: Use different fonts to establish a clear hierarchy. For instance, use a bold and larger font for headings to differentiate them from body text.
- Consistency: Maintain consistency within each level of hierarchy. Use similar fonts for similar types of content to create a cohesive look.
- Similarity in Mood: Ensure that the fonts convey a similar mood or feeling that aligns with the content and design aesthetics. For example, a formal website may use elegant serif fonts, while a modern tech blog may opt for sleek sans-serifs.
Poppins and Roboto
Poppins and Roboto are two popular Google Fonts that can be effectively paired together in design.
h1, h2 {
font-family: 'Poppins', sans-serif;
}
p {
font-family: 'Roboto', sans-serif;
}
Font Shorthand
To shorten the code, you can specify all the individual font properties in one shorthand property.
The font property is a shorthand for the following properties:
font-stylefont-variantfont-weightfont-size/line-heightfont-family
Note: The font-size and font-family values are required. If any of the other values are missing, their default values will be used.
p.class1 {
font: 18px 'Roboto', sans-serif;
}
p.class2 {
font: italic small-caps bold 15px/40px 'Roboto', sans-serif;
}
Please check below options for the links to our previous or next tutorial.
