CSS provides a wide range of properties for formatting text, for example:
h1 {
color: #333;
text-align: center;
text-transform: uppercase;
}
p {
color: #666;
text-align: justify;
text-decoration: underline;
}The above example demonstrates how various CSS text properties can be applied to HTML elements to style the text, as you can see in the below preview.

Text Color
The color property in CSS is used to set the color of the text. You can specify the color using named colors, HEX values, RGB values, RGBA values (for transparency), HSL values, or HSLA values.
h1 {
color: #2c3e50;
}
p {
color: rgb(46, 204, 113);
}
Click here to learn more about HTML color values.
In the above example:
h1:The text color is set using a HEX value (#2c3e50), which gives a specific shade of blue.p:The text color is set using an RGB value (rgb(46, 204, 113)), which gives a specific shade of green.
Text Color and Background Color
CSS provides properties to set the color of the text (color) and the background color of an element (background-color). These properties help in enhancing the readability and aesthetics of your webpage.
h1 {
color: #2c3e50;
background-color: #f0f0f0;
}
.paragraph {
color: rgb(46, 204, 113);
background-color: #ffffff;
}
.highlight {
color: #ffffff;
background-color: #e74c3c;
}
In the above example:
color:Sets the color of the text.background-color:Sets the background color of the element.
Text Alignment and Text Direction
Here are some important CSS properties for controlling text alignment and direction:
text-align:Sets the horizontal alignment of text within an element.text-align-last:Specifies how the last line of a block or a line right before a forced line break is aligned when text-align is justify.direction:Sets the text direction to left-to-right (LTR) or right-to-left (RTL).unicode-bidi:Used in conjunction with the direction property to set or return whether the text should be overridden to support multiple languages in the same document.vertical-align:Sets the vertical alignment of an inline or table-cell element.
CSS Text Alignment
The text-align property in CSS is used to set the horizontal alignment of text within an element. It can be applied to block-level elements (like <div>, <p>, <h1>, etc.) to control how the inline content is aligned within the element.
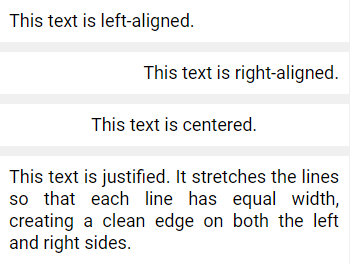
Common Values for text-align
left:Aligns the text to the left.right:Aligns the text to the right.center:Centers the text.justify:Stretches the text so that each line has equal width (like in newspapers and magazines).
.left-align {
text-align: left;
}
.right-align {
text-align: right;
}
.center-align {
text-align: center;
}
.justify-align {
text-align: justify;
}
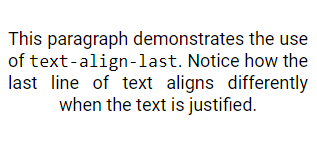
Text Align Last
The text-align-last property in CSS specifies how to align the last line of a block or a line just before a forced line break.
.example {
text-align: justify;
text-align-last: center;
}
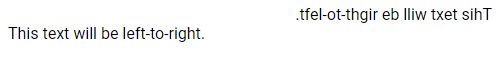
Text Direction
The direction and unicode-bidi properties can be used to alter the text direction of an element.
.rtl-text {
direction: rtl;
unicode-bidi: bidi-override;
}
.ltr-text {
direction: ltr;
unicode-bidi: normal;
}In this example, the text inside the .rtl-text div will be rendered from right to left, while the text inside the .ltr-text div will be rendered from left to right, as you can see in the below preview.

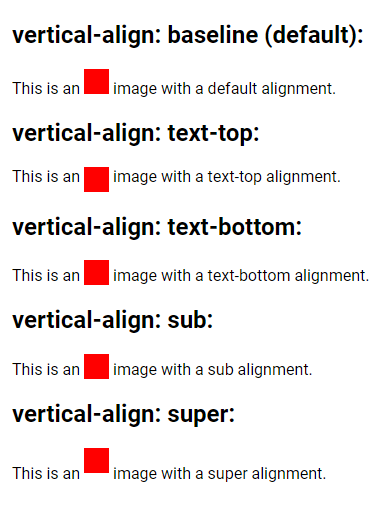
Vertical Alignment
The vertical-align property sets the vertical alignment of an element. This property can be used to align an inline element to the baseline of its parent or to adjust its position within a line box.
img.a {
vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
img.d {
vertical-align: sub;
}
img.e {
vertical-align: super;
}In this example, each img element with a corresponding class (a, b, c, d, or e) have its vertical alignment set according to the specified value of the vertical-align property.

CSS Text Decoration
Text decoration refers to the styling of text elements to enhance their appearance or convey specific formatting effects. Here are some key properties related to text decoration in CSS:
text-decoration-linetext-decoration-colortext-decoration-styletext-decoration-thicknesstext-decoration
.underline {
text-decoration-line: underline;
}
.overline {
text-decoration-line: overline;
}
.line-through {
text-decoration-line: line-through;
}
.combined {
text-decoration-line: underline overline;
}
.styled {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
}
.thick {
text-decoration-line: underline;
text-decoration-thickness: 4px;
text-decoration-color: blue;
}
.none {
text-decoration: none;
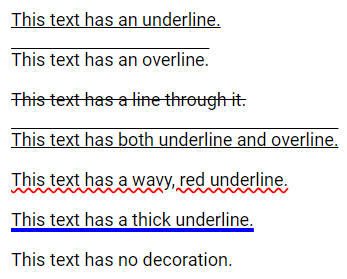
}In the above example:
.underline:This class applies an underline to the text..overline:This class applies an overline to the text..line-through:This class applies a line-through (strikethrough) to the text..combined:This class applies both an underline and an overline to the text..styled:This class applies a wavy, red underline to the text..thick:This class applies a thick, blue underline to the text..none:This class removes the decoration from the text.
The preview will look like this:

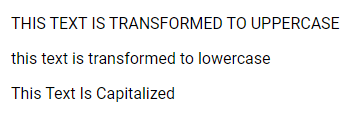
Text Transformation
The text-transform property in CSS is used to control the capitalization of text. It allows you to transform text into uppercase or lowercase letters, or capitalize the first letter of each word.
.uppercase-text {
text-transform: uppercase;
}
.lowercase-text {
text-transform: lowercase;
}
.capitalize-text {
text-transform: capitalize;
}
Text Spacing
Here's a concise description of text spacing properties in CSS:
letter-spacing:Specifies the space between characters in a text.line-height:Specifies the height of each line of text.text-indent:Specifies the indentation of the first line in a text block.white-space:Specifies how to handle white space inside an element.word-spacing:Specifies the space between words in a text.
p {
text-indent: 30px;
letter-spacing: 2px;
line-height: 1.5;
word-spacing: 10px;
white-space: pre-wrap;
}The above example will result in a preview like this:

Text Shadow
The text-shadow property in CSS adds shadow to text. You can specify the horizontal and vertical offsets, blur radius, and color of the shadow.
div {
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
}![]()
Click here to learn more about HTML color values.
Click here to learn more about HTML color values.
Please check below options for the links to our previous or next tutorial.
