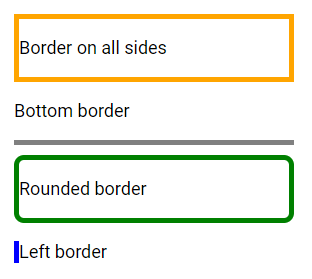
The CSS border properties enable you to define the style, width, and color of an element's border.
.border1 {
border: 5px solid;
border-color: orange;
}
.border2 {
border-bottom: 5px solid;
border-color: grey;
}
.border3 {
border-radius: 10px;
border: 5px solid green;
}
.border4 {
border-left: 5px solid;
border-color: blue;
} 
CSS Border Style
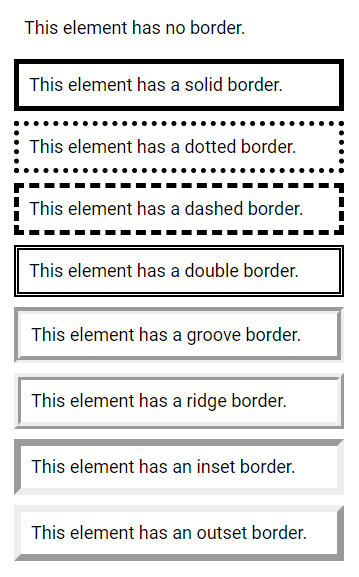
CSS provides a variety of border-style options to define the look of an element's border. Here are some of the common border styles along with examples:
none:No border.solid:A solid line.dotted:A series of dots.dashed:A series of dashes.double:Two solid lines.groove:Appears as if carved into the page.ridge:Appears as if coming out of the page.inset:Appears as if embedded into the page.outset:Appears as if coming out of the page.
Here's an example demonstrating various CSS border styles:
.none-border {
border-style: none;
}
.solid-border {
border-style: solid;
}
.dotted-border {
border-style: dotted;
}
.dashed-border {
border-style: dashed;
}
.double-border {
border-style: double;
}
.groove-border {
border-style: groove;
}
.ridge-border {
border-style: ridge;
}
.inset-border {
border-style: inset;
}
.outset-border {
border-style: outset;
}
CSS Border Width
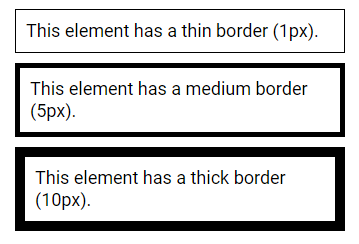
The border-width property in CSS is used to set the width of an element's border. It can be specified in several ways, including using predefined keywords, exact values in units like pixels (px), em, rem, etc., or using separate values for each side of the element.
.thin-border {
border-width: 1px;
}
.medium-border {
border-width: 5px;
}
.thick-border {
border-width: 10px;
} 
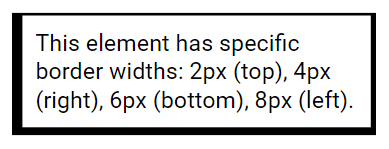
Specific Side Widths
This code will style a div element with different border widths on each side, showcasing how to specify individual widths for each side.
.specific-width-borders {
border-width: 2px 4px 6px 8px;
} 
In this example:
- The border-width property is set to 2px 4px 6px 8px, which specifies the width of the border for each side of the element in the order: top, right, bottom, and left.
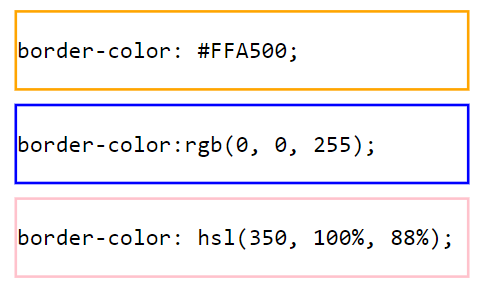
CSS Border Color
The border-color property is utilized to define the color of the four borders surrounding an element. The color can be specified using:
- Color Name: Using a predefined color name like "
orange". - HEX Value: Utilizing a HEX value such as "
#FFA500". - RGB Value: Defining an RGB value such as "
rgb(0, 0, 255)". - HSL Value: Specifying an HSL value like "
hsl(350, 100%, 88%)". - Transparent: Setting the color as
transparent.
.border1 {
border: 2px solid;
border-color: #FFA500;
}
.border2 {
border: 2px solid;
border-color:rgb(0, 0, 255);
}
.border3 {
border: 2px solid;
border-color: hsl(350, 100%, 88%);
} 
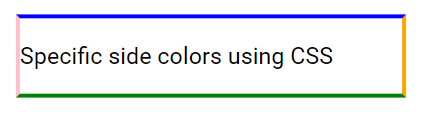
Set Specific Side Colors
The border-color property can accept one to four values, corresponding to the top, right, bottom, and left borders respectively.
.color {
border-style: solid;
border-color: blue orange green pink;
}
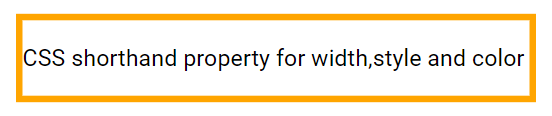
CSS Border - Shorthand Property
The border property is a shorthand property combining the following individual border properties:
- border-width
- border-style (required)
- border-color
.border1{
border: 5px solid orange;
} 
CSS Border Properties
Here are the brief descriptions of various CSS border properties:
border: Sets all the border properties in one declaration.border-bottom: Sets all the bottom border properties in one declaration.border-bottom-color: Sets the color of the bottom border.border-bottom-style: Sets the style of the bottom border.border-bottom-width: Sets the width of the bottom border.border-color: Sets the color of all four borders.border-left: Sets all the left border properties in one declaration.border-left-color: Sets the color of the left border.border-left-style: Sets the style of the left border.border-left-width: Sets the width of the left border.border-radius: Sets all the border-*-radius properties for rounded corners.border-right: Sets all the right border properties in one declaration.border-right-color: Sets the color of the right border.border-right-style: Sets the style of the right border.border-right-width: Sets the width of the right border.border-style: Sets the style of all four borders.border-top: Sets all the top border properties in one declaration.border-top-color: Sets the color of the top border.border-top-style: Sets the style of the top border.border-top-width: Sets the width of the top border.border-width: Sets the width of all four borders.
Please check below options for the links to our previous or next tutorial.
