Category(s)
Topic(s)
The CSS border-image property lets you use an image as a border instead of the standard border around an element.

The border-image property has three parts:
- The image to use for the border.
- How to slice the image.
- Whether the middle sections should be repeated or stretched.
The border-image property divides an image into nine sections, similar to a tic-tac-toe grid. It places the corners of the image at the element's corners, while the middle sections are either repeated or stretched according to the specified settings.
Note: The border-image property requires the border property to be defined on the element for it to function correctly.
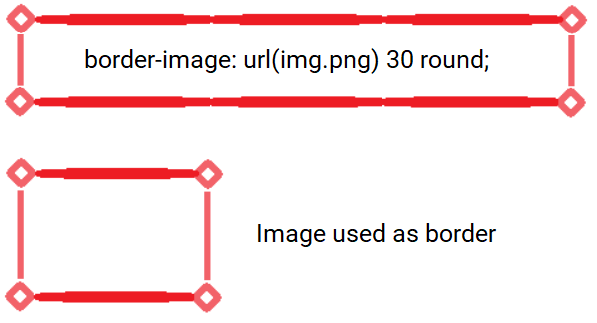
Repeat Example
Here, the middle sections of the image are repeated to form the border.
.border {
width: 350px;
padding: 12px;
border: 30px solid transparent;
border-image: url(img.png) 30 round;
}
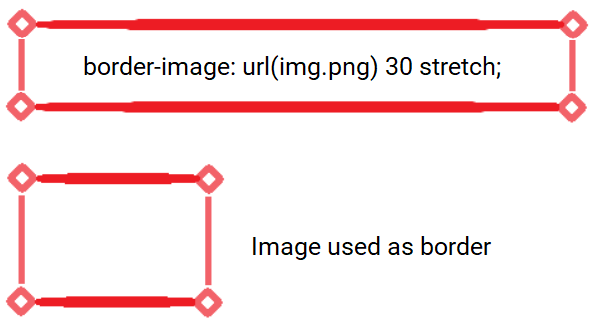
Stretch Example
In the CSS code below, the middle sections of the image are stretched to form the border.
.border {
width: 390px;
padding: 12px;
border: 30px solid transparent;
border-image: url(img.png) 30 stretch;
}