HTML Table Sizes
You can specify a size for for each table column, row, or the entire table.
You can specify the size using the style attribute with the width or height properties.
The size can be specified in pixels (px) or percentage (%);
HTML Table Width
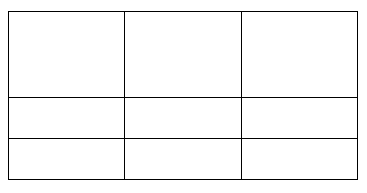
To define the width of a table, apply the style attribute to the <table> element.
<table style="width: 350px;">
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td ></td>
<td></td>
<td></td>
</tr>
<tr>
<td ></td>
<td></td>
<td></td>
</tr>
</table>
HTML Table Column Width
To specify the size of a particular column, use the style attribute on a <th> or <td> element.
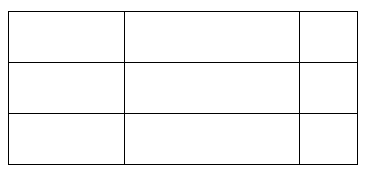
<table style="width: 350px;">
<tr>
<th style="width: 30%;"></th>
<th style="width: 45%;"></th>
<th style="width: 15%;"></th>
</tr>
<tr>
<td ></td>
<td></td>
<td></td>
</tr>
<tr>
<td ></td>
<td></td>
<td></td>
</tr>
</table> In the above code, we have specified the maximum width (45%) for the center column, minimum width (15%) for the right column and the remaining (30%) for the left column (Total 100%), and the preview will be:

HTML Table Row Height
To adjust the height of a specific row, apply the style attribute to a table row (<tr>) element.
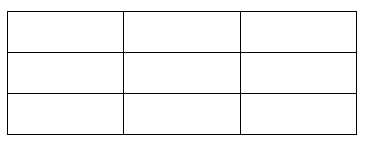
<table style="width: 350px;">
<tr style="height: 85px;">
<th></th>
<th></th>
<th></th>
</tr>
<tr style="height: 20px;">
<td ></td>
<td></td>
<td></td>
</tr>
<tr style="height: 20px;">
<td></td>
<td></td>
<td></td>
</tr>
</table> In the above code, we have specified 85px height for the first row and 20px height for the second and 20px height for the third row, and the preview will be:

HTML Table Colspan & Rowspan
HTML tables can contain cells that span across multiple rows and/or columns.
HTML Table - Colspan
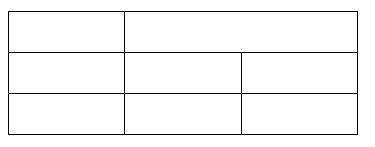
To have a cell span across multiple columns, use the colspan attribute and specify how many columns the cell should span in the value. For example:
<table style="width: 350px;">
<tr>
<th></th>
<th colspan="2"></th>
</tr>
<tr>
<td ></td>
<td></td>
<td></td>
</tr>
<tr>
<td ></td>
<td></td>
<td></td>
</tr>
</table> Here we have specified a value of 2 for colspan for the second cell in the first row and you can see that it is spanning to two columns in the preview below.

HTML Table - Rowspan
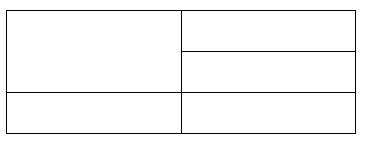
To have a cell span across multiple rows, utilize the rowspan attribute and specify how many rows the cell should span in the value. For example:
<table style="width: 350px;">
<tr>
<th rowspan="2"></th>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
</tr>
</table> Here we have specified a value of 2 for rowspan for the first cell in the first row and you can see that it is spanning to two rows in the preview below.

Note: You need to decrease the number of cells in the particular row or column according to the colspan or rowspan values respectively. In the above examples, you can see that the row having colspan, and the column having rowspan attribute with a value of 2 have one less cell as compared to the other rows or columns respectively.
HTML Table Colgroup
The <colgroup> element is employed to apply styles to a specific group of columns within a table.
Each group is defined by a <col> element.
The span attribute determines the number of columns to which the style is applied.
The style attribute defines the style to be applied to the columns.
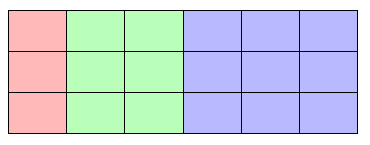
For example, see the below code.
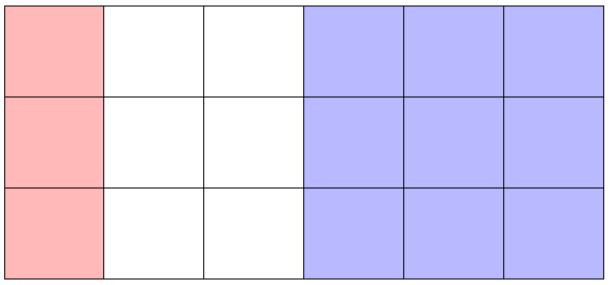
<table style="width: 350px;">
<colgroup>
<col span="1" style="background-color: rgb(255, 185, 185)">
<col span="2" style="background-color: rgb(185, 255, 185)">
<col span="3" style="background-color: rgb(185, 185, 255)">
</colgroup>
<tr>
<th></th>
...
</tr>
<tr>
<td></td>
...
</tr>
<tr>
<td></td>
...
</tr>
</table> In this example, we have specified three types of styles to three column groups. The first group consists of one column, the second group consists of the next two columns and the third group consists of the next three columns.
Each group has a different background-color value in the style attribute and you can see the preview below.

Note: The <colgroup> tag must be a child of a <table> element and should be specified before any other table elements such as <thead>, <tr>, <td>, etc., but after the <caption> element if one exists.
Problem:
Each <col> element in the <colgroup> refers to the next consecutive columns after the number of columns specified in the preceding <col> element, as shown in the above examples.