CSS resize and outline-offset properties are designed to control the appearance and behavior of user interface elements on a webpage. These properties help you define how elements interact with users and how users interact with elements.
CSS Resizing
The resize property determines whether an element can be resized by the user and, if so, how it can be resized.
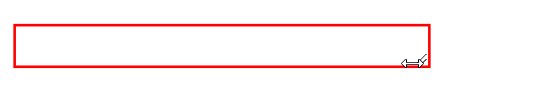
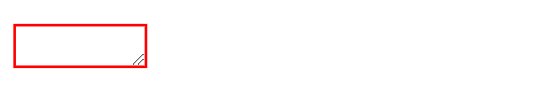
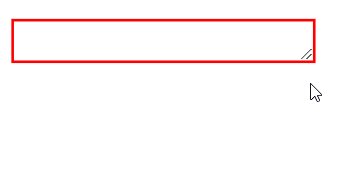
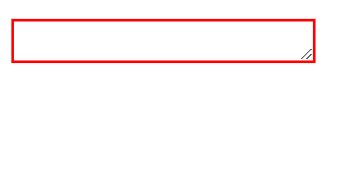
The following example lets the user resize only the width of a <div> element:
div {
resize: horizontal;
}
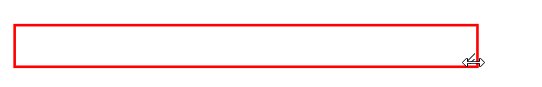
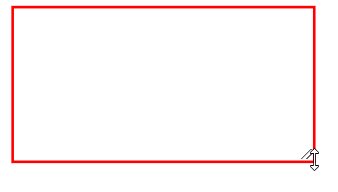
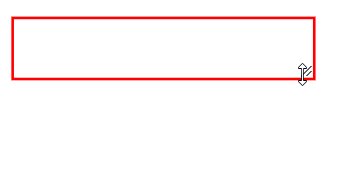
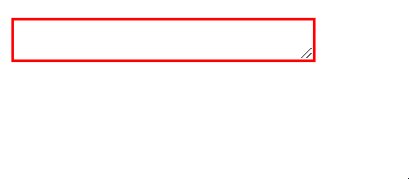
The following example lets the user resize only the height of a <div> element:
div {
resize: vertical;
} 
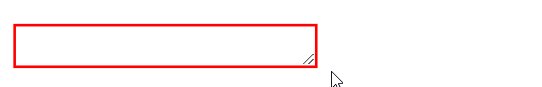
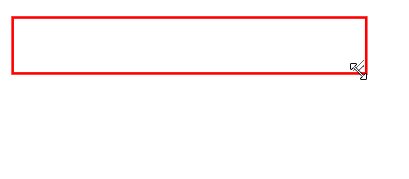
The following example lets the user resize both the height and width of a <div> element:
div {
resize: both;
}
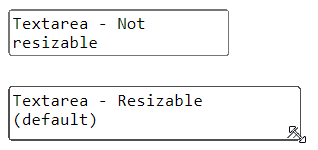
In most browsers, a <textarea> is resizable by default. In this example, we use the resize property to prevent it from being resized:
textarea {
resize: none;
}
CSS Outline Offset
The outline-offset property adds space between an outline and the edge or border of an element.
Note: Outlines are different from borders! While borders are part of the element's box, outlines are drawn outside the element's border and may overlap surrounding content. Additionally, the outline does not affect the element's total width and height; the dimensions of the element remain unchanged regardless of the outline's width.
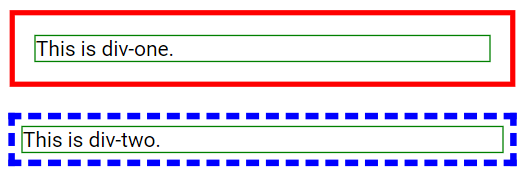
The following example utilizes the outline-offset property to create space between the border and the outline.
.div-one {
margin: 20px;
border: 1px solid green;
outline: 4px solid red;
outline-offset: 15px;
}
.div-two {
margin: 10px;
border: 1px solid green;
outline: 5px dashed blue;
outline-offset: 5px;
}In above example,
.div-onehas a 4 pixels solid red outline 15 pixels outside the border edge- and
.div-twohas a 5 pixels dashed blue outline 5 pixels outside the border edge, as shown below.