In this tutorial, you'll learn about CSS object-fit and object-position properties and how they are used.
CSS object-fit property
The CSS object-fit property determines how an <img> or <video> should be resized to fit within its container.
This is done in different ways, such as preserving the aspect ratio or stretching to occupy as much space as possible.
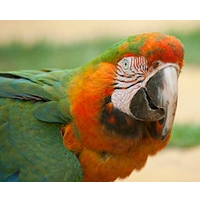
Consider the following image, whose original size is 350px by 230px.

The image appears squished to fit the 200px by 200px container, distorting its original aspect ratio, as shown below:

This is where the object-fit property becomes useful, as you can see below.
img {
width: 200px;
height: 200px;
object-fit: contain;
}The preview is shown below, where the image distortion has been taken care of, by using the object-fit property.

The object-fit property can be set to one of the following values:
fill- This is the default setting. The image is resized to fill the specified dimensions, which may cause it to stretch or squish.contain- The image maintains its aspect ratio while being resized to fit within the given dimensions.cover- The image keeps its aspect ratio and fills the specified dimensions, but will be clipped if necessary to fit.none- The image is not resized at all.scale-down- The image is scaled down to the smallest size possible between the none and contain options.
Now we'll look at them with an example.
object-fit: cover;
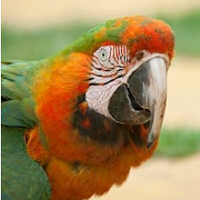
If we apply object-fit:cover; the image maintains its aspect ratio while filling the specified dimensions. However, some parts of the image will be clipped to fit within the container.
img {
width: 200px;
height: 200px;
object-fit: cover;
}
object-fit: fill;
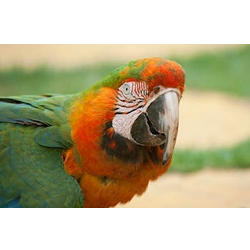
If we use object-fit: fill; the image is resized to completely fill the specified dimensions. If needed, the image may be stretched or squished to fit.
img {
width: 200px;
height: 200px;
object-fit: fill;
}
object-fit: none;
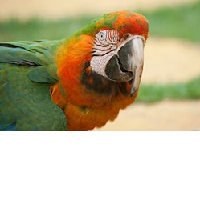
If we use object-fit: none; the image is not resized:
img {
width: 200px;
height: 200px;
object-fit: none;
} 
object-fit: scale-down;
If we use object-fit: scale-down; the image is scaled down to the smallest size between none and contain.
img {
width: 200px;
height: 200px;
object-fit: scale-down;
}
CSS object-position Property
The CSS object-position property is used to determine the alignment of an <img> or <video> element within its container.
Consider a previous example:
img {
width: 200px;
height: 200px;
object-fit: contain;
}
As you can see in the above preview, the image is cropped to fit within the container, resulting in some parts being clipped.
By default the image is positioned in the middle. If it isn't positioned as desired, we can adjust it using the object-position property.
In the below example, we are using object-position property to move the image content to top left of the container.
img {
width: 200px;
height: 200px;
object-fit: contain;
object-position: 0 0;
}
Similarly, in the below example, we are using object-position property to move the image content to bottom left of the container.
img {
width: 200px;
height: 200px;
object-fit: contain;
object-position: 0 100%;
}
