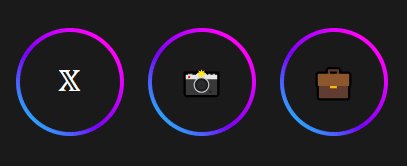
In this tutorial, you will learn how to create an animated gradient border effect in an HTML page by using CSS techniques, as shown here.

HTML
<!-- Twitter Button -->
<div class="gradient-border">
<!-- Icon or symbol representing Twitter -->
<div class="icon">𝕏</div>
</div>
<!-- Instagram Button -->
<div class="gradient-border">
<!-- Icon or symbol representing Instagram -->
<div class="icon">📸</div>
</div>
<!-- LinkedIn Button -->
<div class="gradient-border">
<!-- Icon or symbol representing LinkedIn -->
<div class="icon">💼</div>
</div>CSS
/* Styling for the circular gradient border */
.gradient-border {
/* Position relative to position pseudo-elements */
position: relative;
/* Set fixed width and height for a circular shape */
width: 100px;
height: 100px;
/* Make the shape circular */
border-radius: 50%;
/* Use flexbox to center content inside */
display: flex;
justify-content: center;
align-items: center;
/* Change cursor to pointer when hovered */
cursor: pointer;
}
/* Animated gradient border using ::before */
.gradient-border::before {
/* Empty content for the pseudo-element */
content: "";
/* Position absolutely within the parent */
position: absolute;
/* Position the border outside the element */
inset: -4px; /* Extra space around the circle for the border */
/* Make the border circular */
border-radius: 50%;
/* Define a multi-color gradient for the border */
background: linear-gradient(45deg,
#ff0000, #ff7300, #00ff00, #00ffff,
#7a00ff, #ff00ff, #ff0000
);
/* Ensure the gradient is large enough for animation */
background-size: 400%;
/* Set the pseudo-element behind the content */
z-index: -1;
/* Animate the gradient with a smooth transition */
animation: animate 45s linear infinite;
}
/* Inner background to block the gradient behind the content */
.gradient-border::after {
/* Empty content for the pseudo-element */
content: "";
/* Position absolutely to cover the entire element */
position: absolute;
/* Fill the entire area of the element */
inset: 0;
/* Make the inner background circular */
border-radius: 50%;
/* Dark background to cover the gradient */
background: #1a1a1a;
}
/* Styling for the inner icon */
.icon {
/* White color for the icon */
color: white;
/* Set the font size of the icon */
font-size: 2rem;
/* Ensure icon is above the gradient */
z-index: 1;
}
/* Keyframes for the gradient animation */
@keyframes animate {
0% {
/* Starting position for the gradient */
background-position: 0 0;
}
100% {
/* Ending position for the gradient */
background-position: 400% 0;
}
}
Category(s)
Topic(s)