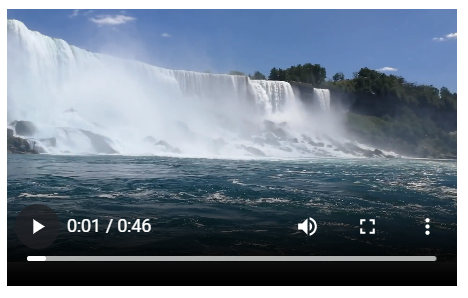
The HTML <video> element is used to display a video on a web page.
To display a video in HTML, use the <video> element.
<video width="360" height="240" controls>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Video tag is not supported by your browser.
</video>
How it Works
The controls attribute adds video controls, such as play, pause, and volume.
The width and height attributes are recommended to prevent the page from flickering while the video loads.
The <source> element lets you specify alternative video files for the browser to choose from, using the first recognized format.
The text between the <video> and </video> tags will be displayed only in browsers that do not support the <video> element.
Autoplay Video
To have a video start automatically, use the autoplay attribute.
<video width="360" height="240" autoplay>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Video tag is not supported by your browser.
</video>
Note: Autoplay is not supported in Chrome browser, but muted autoplay is always allowed.
<video width="360" height="240" autoplay muted>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Video tag is not supported by your browser.
</video>
HTML Video Media Types
There are three supported HTML video media types.
MP4: video/mp4
WebM : video/webm
Ogg: video/ogg
HTML Video Browser Support
The browser support for the different formats is given below.
Edge: MP4 - WebM - Ogg
Chrome: MP4 - WebM - Ogg
Firefox: MP4 - WebM - Ogg
Safari: MP4 - WebM
Opera: MP4 - WebM - Ogg
Please check below options for the links to our previous or next tutorial.
