In HTML tables, you can adjust the padding inside the cells as well as the spacing between the cells.
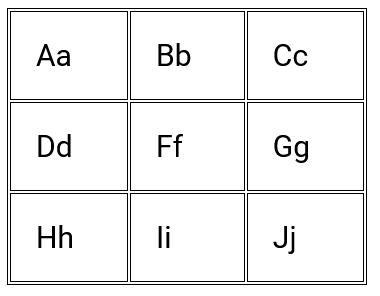
HTML Table - Cell Padding
Cell padding refers to the space between the edges of a cell and its content.
By default, this padding is set to 0.
To add padding to table cells, you can use the CSS padding property.
th, td {
padding: 15px;
}
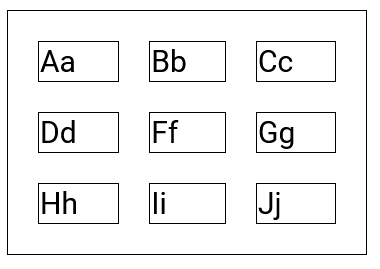
You can specify different padding values for the top, right, bottom and left of the content by using the padding-top, padding-right, padding-bottom and padding-left properties respectively.
th, td {
padding-top: 10px;
padding-right: 40px;
padding-bottom: 30px;
padding-left: 30px;
}
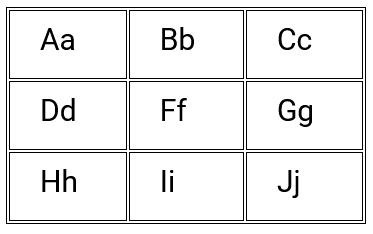
HTML Table - Cell Spacing
Cell spacing refers to the space between each cell in a table.
By default, this space is set to 2 pixels.
To adjust the space between table cells, you can use the CSS border-spacing property on the table element.
table {
border-spacing: 30px;
}
Please check below options for the links to our previous or next tutorial.
